السَلام عليكم ورحمة الله وبركاته
كيفكم جميعا إن شاء الله بخير
اليوم جايب لكم ثلاث تعديلات جميلة
للأزرار أقتباس/ رد / أعجبني
التعديلات كلها في قالب واحد
لذا سيكون الشرح بسيط
توافق الشرح: xf2.0 / xf2.1
والآن لنبدأ
نقوم بالدخول إلى الإدارة ثم المظهر ثم القوالب ونختار الستايل ال نريد التعديل عليه
ثم نبحث في القوالب عن القالب
ونقوم بوضع الأكواد التالية
الكود الأول
وهو يقوم بتعديل الأزرار رد , أقتباس , أعجبني
الكود
كود:
.actionBar-action--reply, .js-multiQuote, .actionBar-action--like, .actionBar-action--reaction {
display:inline-block;
background: rgb(71, 167, 235);
color: rgb(255, 255, 255) !important;
padding: 5px 12px 5px;
line-height: 19px !important;
background: linear-gradient(rgb(71, 167, 235) 0%, rgb(71, 167, 235) 0%);
}
.actionBar-action--reply:hover, .js-multiQuote:hover, .actionBar-action--like:hover, .actionBar-action--reaction:hover {
background: rgb(65, 158, 224);
color: rgb(255, 255, 255) !important;
text-decoration: none;
background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%);
}
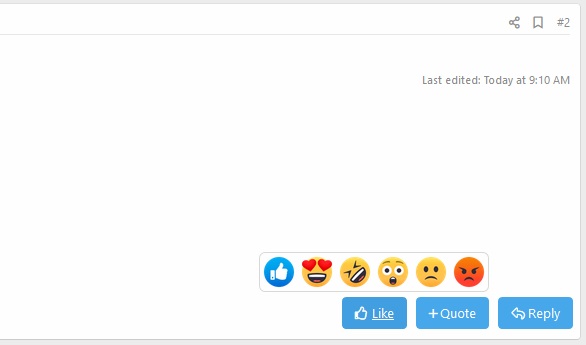
نتيجة الكود

الكود الثاني
وهو يقوم بتعديل زر إعجبني ويضيف عليه زوم
الكود
كود:
.actionBar-action--reply, .js-multiQuote, .actionBar-action--like, .actionBar-action--reaction {
display:inline-block;
background: rgb(71, 167, 235);
color: rgb(255, 255, 255) !important;
padding: 5px 12px 5px;
line-height: 19px !important;
background: linear-gradient(rgb(71, 167, 235) 0%, rgb(71, 167, 235) 0%);
}
.actionBar-action--reply:hover, .js-multiQuote:hover {
background: rgb(65, 158, 224);
color: rgb(255, 255, 255) !important;
text-decoration: none;
background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%);
}
.actionBar-action--like:hover, .actionBar-action--reaction:hover {
background: rgb(65, 158, 224);
color: rgb(255, 255, 255) !important;
text-decoration: none;
transition: all .4s ease;
background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%);
transform: scale(1.25);
}
@media (max-width: 800px) {
.actionBar-action--like:hover {
transform: none; } }
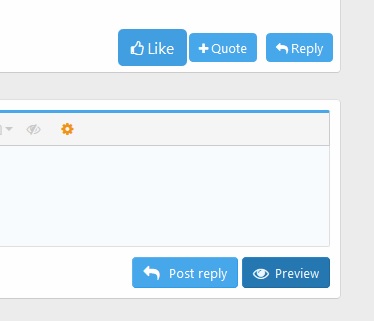
نتيجة الكود

الكود الثالث
يقوم بتعديل الأزرار
IP , حذف , التاريخ , تعديل , إبلاغ ,
الكود
كود:
.actionBar-action--report, .actionBar-action--edit, .actionBar-action--history, .actionBar-action--delete, .actionBar-action--spam, .actionBar-action--warn, .actionBar-action--ip {
display:inline-block;
background: rgb(71, 167, 235);
color: rgb(255, 255, 255) !important;
padding: 2px 6px 2px;
line-height: 19px !important;
background: linear-gradient(rgb(71, 167, 235) 0%, rgb(71, 167, 235) 0%);
}
.actionBar-action--report:hover, .actionBar-action--edit:hover, .actionBar-action--history:hover, .actionBar-action--delete:hover, .actionBar-action--spam:hover, .actionBar-action--warn:hover, .actionBar-action--ip:hover {
background: rgb(65, 158, 224);
color: rgb(255, 255, 255) !important;
text-decoration: none;
background: linear-gradient(rgb(65, 158, 224) 0%, rgb(65, 158, 224) 0%);
}
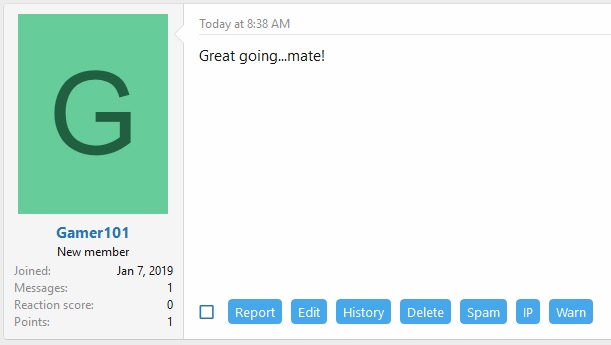
نتيجة الكود

إنتها الموضوع
أتمنا التعديلات تعجبكم
وألقاكم في شروحات أخرى إن شاء الله
والسَلام عليكم ورحمة الله وبركاته