السلام عليكم ورحمه الله وبركاته
درسنا اليوم يشرح طريقة تغيير لون خلفية شريط طاقم الادارة باى لون تختار وطبعا علشان هى ادارة الشرح سيكون على عضوية الادمن وباللون الاحمر
اولا سنشرح الكود المسئول عن جعل شريط الادارة بمنتصف قالب العضو
خطوات العمل- سجل دخول الى لوحة تحكم منتداك
- ابحث فى القوالب عن قالب اسمه message_user_info.css
- قم الان بالبحث عن هذا الكود
كود:
.messageUserBlock .userBanner
{
display: block;
margin-bottom: 5px;
margin-left: -{xen:calc 'intval(@messageUserText.padding-left) + 6'}px;
margin-right: -{xen:calc 'intval(@messageUserText.padding-right) + 6'}px;
}
استبداله الى
كود:
.messageUserBlock .userBanner {
display: block;
margin-bottom: 5px;
}
ثم قم بالبحث عن عذا القالب user_banners.css
ابحث بداخله عن هذا الكود
كود:
.userBanner.wrapped span
{
position: absolute;
top: -4px;
width: 5px;
height: 4px;
background-color: inherit;
}
استبداله الى
كود:
.userBanner.wrapped span
{
top: -4px;
width: 5px;
height: 4px;
background-color: inherit;
}
كل ده علشان ننزع الزوائد اللى كانت على الشريط كما بالصوره
قبل
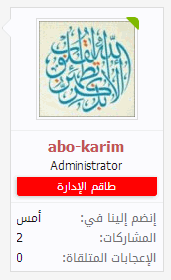
 بعد
بعد

داخل قالب user_banners.css ابحث عن
كود:
.userBanner.bannerStaff { color: @primaryMedium; background-color: @primaryLighterStill; border-color: @primaryLighter; }
.userBanner.bannerStaff.wrapped span { background-color: @primaryLighter; }
قم باستبداله الى
كود:
.userBanner.bannerStaff { color: #fff; background-color: rgb(255, 2, 2); border-color: rgb(255, 2, 2); }
.userBanner.bannerStaff.wrapped span { background-color: rgb(255, 2, 2); }
المشار لهم بالاحمر هم المسئولون عن الالوان
النتيجة

انتهى