السلام عليكم ورحمة الله وبركاته
مشكلة الارشيف كتير جدا بيعاني منه وخصوصا لما جوجل تقلل الارشفه بتاعته في الارشيف بسبب المشاكل ده
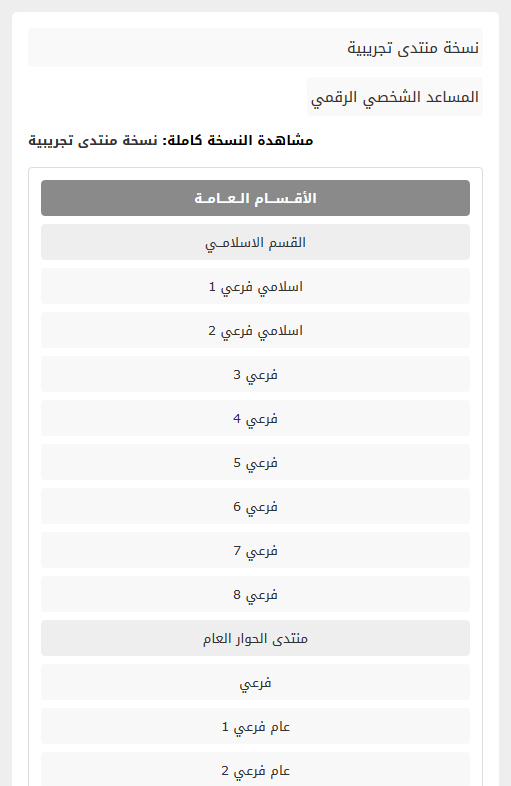
علشان كده حبيت افيدكم بالموضوع البسيط ده وهو مطبق هنا بهيلبرنت
في ملف الارشيف css
احذف كله وضيف ده
كود PHP:
/*======================================================================*\
|| #################################################################### ||
|| # vBulletin 3.8.8
|| # ---------------------------------------------------------------- # ||
|| # All code in this file is ©2000-2014 vBulletin Solutions, Inc. # ||
|| # This file may not be redistributed in whole or significant part. # ||
|| # ---------------- VBULLETIN IS NOT FREE SOFTWARE ---------------- # ||
|| # http://www.vbulletin.com | http://www.vbulletin.com/license.html # ||
|| #################################################################### ||
\*======================================================================*/
@import url(http://fonts.googleapis.com/earlyaccess/droidarabickufi.css);
@font-face {
font-family: 'Droid Arabic Kufi';
font-style: normal;
font-weight: 400;
src: url(../fonts/DroidKufi-Regular.eot);
src: url(../fonts/DroidKufi-Regular.eot?#iefix) format('embedded-opentype'),
url(../fonts/DroidKufi-Regular.woff2) format('woff2'),
url(../fonts/DroidKufi-Regular.woff) format('woff'),
url(../fonts/DroidKufi-Regular.ttf) format('truetype');
}
@font-face {
font-family: 'Droid Arabic Kufi';
font-style: normal;
font-weight: 700;
src: url(../fonts/DroidKufi-Bold.eot);
src: url(../fonts/DroidKufi-Bold.eot?#iefix) format('embedded-opentype'),
url(../fonts/DroidKufi-Bold.woff2) format('woff2'),
url(../fonts/DroidKufi-Bold.woff) format('woff'),
url(../fonts/DroidKufi-Bold.ttf) format('truetype');
}
body {
background: #EEEEEE;
}
body, li, td, div {
font: 11px verdana, arial, sans-serif;
}
ul {
list-style-type: none;
}
li {
font-size: 10pt;
margin: 0 18px 0 0;
}
i {
color: silver;
}
p.largefont {
text-align: left;
font-size: 10pt;
font-weight: bold;
}
div.pagebody {
background: white;
padding:16px;
border: 1px solid silver;
}
div.pda {
float: right;
background: #F9F9F9;
border-left: 1px solid silver;
border-right: 1px solid silver;
border-bottom: 1px solid silver;
padding: 4px;
}
div.post {
border: 1px solid silver;
padding: 1px;
margin-bottom: 16px;
}
div.posttop {
padding: 4px;
background: #EEEEEE;
}
div.username {
font-weight: bold;
width: auto;
float: left;
}
div.date {
width: auto;
text-align: right;
}
div.posttext {
padding: 4px;
background: #F9F9F9;
}
div.highlight {
padding: 4px;
background: #FFFFCC;
}
span.small {
font-size: 10px;
}
#content {
margin-bottom: 8px;
border: 1px solid silver;
padding: 4px;
padding-left: 24px;
}
#navbar a {
color: #f2eeb4 !important;
}
#navbar {
background: #1a778f;
border: 1px solid silver;
padding: 12px;
color: #fff;
}#pagenumbers {
text-align: center;
margin-bottom: 4px;
}
#copyright {
text-align: center;
}
hr {
visibility: hidden;
display: none;
}
body, li, td, div, a {
font-family: 'Droid Arabic Kufi', verdana;
text-decoration: none;
line-height: 41px;
}
body {
margin: 0;
padding: 12px;
}
#content a {
text-decoration: none;
color: #002732;
font-size: 17px;
}
#content {
margin-bottom: 8px;
border: 1px solid silver;
padding: 10px;
line-height: 40px;
}
#content > ul {
margin: 0;
}
ul {
padding: 0;
margin: 0 12px 0 0;
}
li a {
display: inline-block;
background-color: #8a8a8a;
padding: 4px;
width: 100%;
max-width: 640px;
margin-bottom: 8px;
border-radius: 4px;
color: #fff;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
ul ul li a {
max-width: 628px;
}
ul ul li li a {
max-width: 616px;
}
ul ul li li li a {
max-width: 604px;
}
ol {
margin: 0 10px 0 0;
padding: 0;
}
ol li a {
background-color: #f8f8f8;
color: #333;
}
ul ul li a {
background-color: #eee;
color: #333;
}
ul ul li li a {
background-color: #f8f8f8;
}
p.largefont {
clear: both;
}
#navbar, div.pda {
margin-bottom: 10px;
border-radius: 4px;
border: 0;
font-size: 15px;
}
#navbar a, div.pda a, .largefont a {
color: #333;
}
.posttext {
font-size: 15px;
}
div.pagebody {
border: 0;
border-radius: 5px;
}
#pagenumbers a, #pagenumbers b {
padding: 8px;
display: inline-block;
margin: 4px;
border: 1px solid #eee;
background: #9cd7e6;
color: #000;
float: none;
overflow: hidden;
text-align: center;
}
@media screen and (max-width: 640px) {
ul {
margin: 0 !important;
text-align: center;
}
}
/*======================================================================*\
|| ####################################################################
|| # CVS: $RCSfile$ - $Revision: 39862 $
|| ####################################################################
\*======================================================================*/
الخطوه لحد هنا تمام وده تقريبا مشروح في معظم المنتديات بس مع ذلك مش متوافق علشان نخليه متوافق انقوم بالاتي وده اضافه خته من جوجل
بعد كده في ملف
archive/index.php
اتبحث عن كلمة
head
تحت الكلاس ده حط السطر ده
كود PHP:
<meta name=\"viewport\" content=\"width=device-width\">
ومبروك عليك التوافق